Creating Jssor Sliders
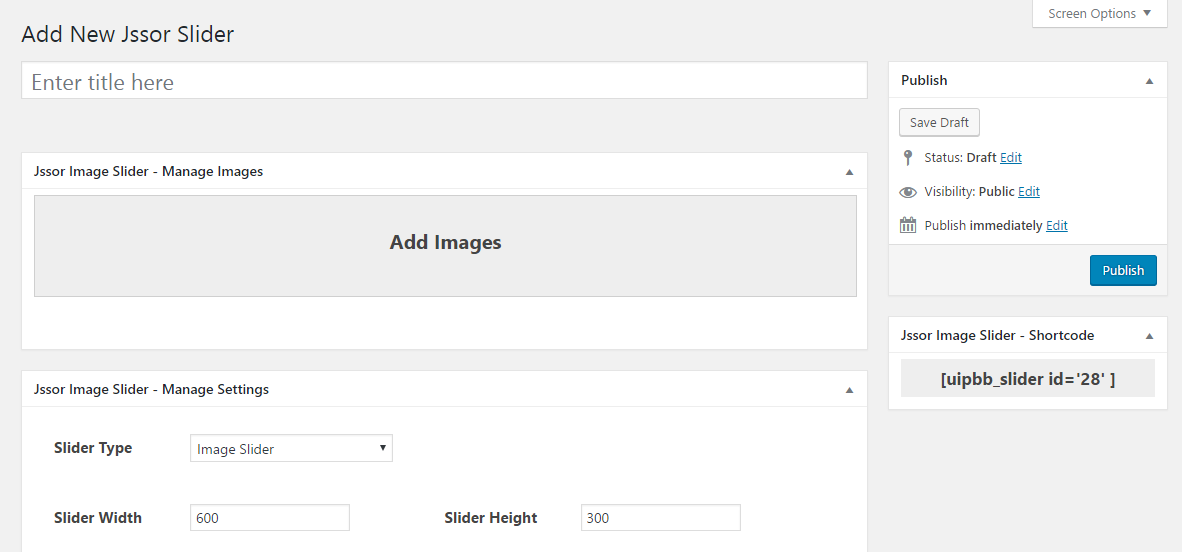
Once UI Page Builder Blocks plugin is installed on your site, you will get a new Custom Post Type and Item in left menu called Jssor Sliders. Click Add New button to create an Image Slider as shown in the following screenshot.

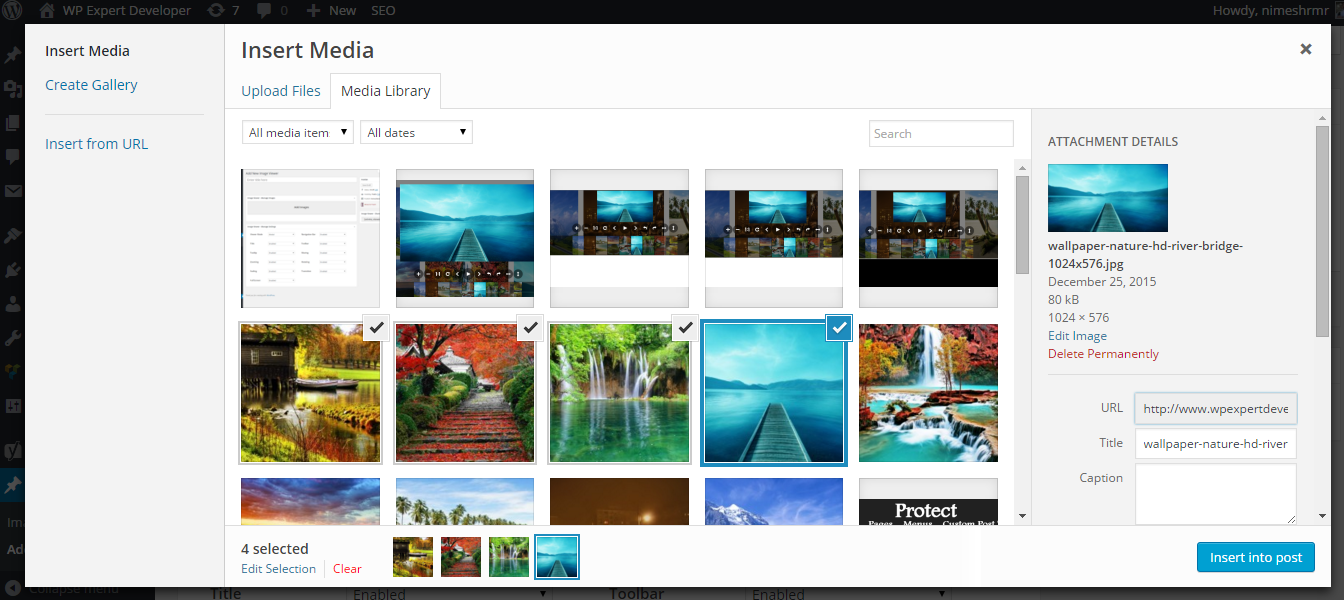
First, you have to enter a title to identify the Image Slider. Next, you have to upload images to your Image Slider. Click on the Add Images area and you will get the WordPress Media Uploader as shown in the following screenshot.

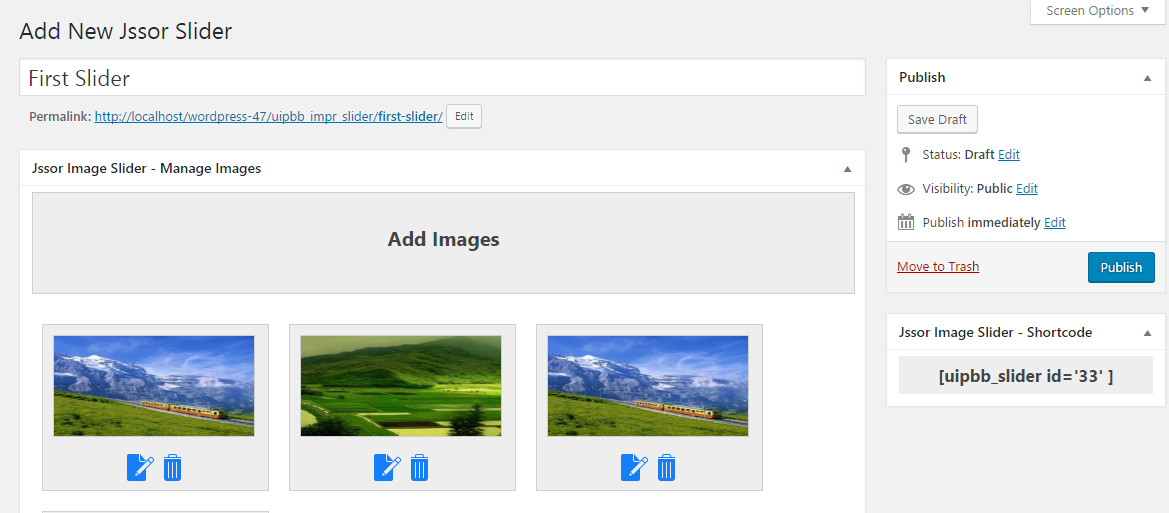
You can click the preferred images and click Insert into Post button to add the images to slider. You can use the CTRL key to select multiple images at once. Once images are added, your Image Slider will look similar to the following screenshot.

You can click Edit icon of added images to go back to media uploader and edit details of image. Delete icon allows you to remove images from Image Slider. Also you can drag and drop the added images to change the order of images within the viewer.
Customize Settings for Image Slider
Impressive Image Slider – Manage Settings section allows you to configure different settings for different Image Sliders. Complete list of available features are enabled by default. You can use the settings section to limit the features based on your requirements. Let’s look at settings in detail.
- Slider Width – This setting is set to set the default width of image slider, By default it will be set to 600px. You can adjust it according to your theme. It will become responsive for small screen sizes.
- Slider Height – This setting is set to set the default height of image slider, By default it will be set to 300px. You can adjust it according to your theme. It will become responsive for small screen sizes.
- Autoplay Transition – This setting defines the transition type for slider. By default its set to Fade. 7 transition types are available at this stage. Please note that this effect is available only on auto play mode. Its not available when you use manual sliding with arrows.
- Autoplay – This setting is Enabled by default and slider plays automatically by default. You can set it to Disabled to hide the prevent automatic sliding.
- Navigation Arrows – This setting is Enabled by default and arrows for manual navigation is displayed. You can set it to Disabled to hide arrows for navigation.
- Arrow Type – This setting is used to define the Skin for navigation arrows.
