Creating Image Viewers
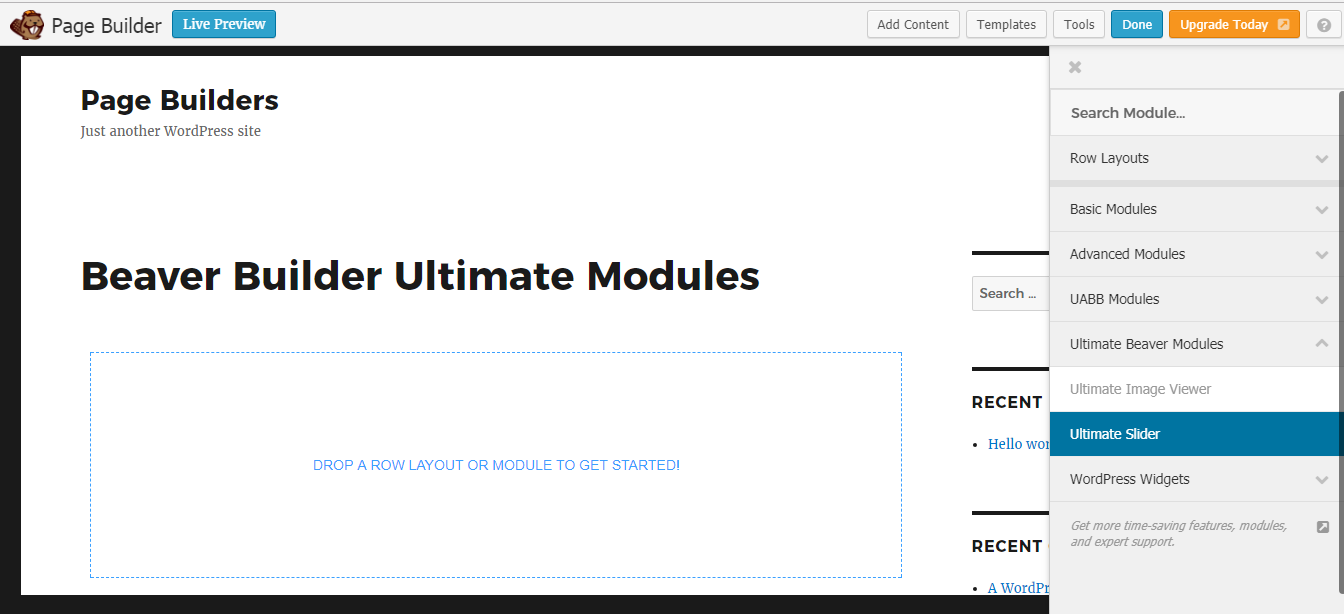
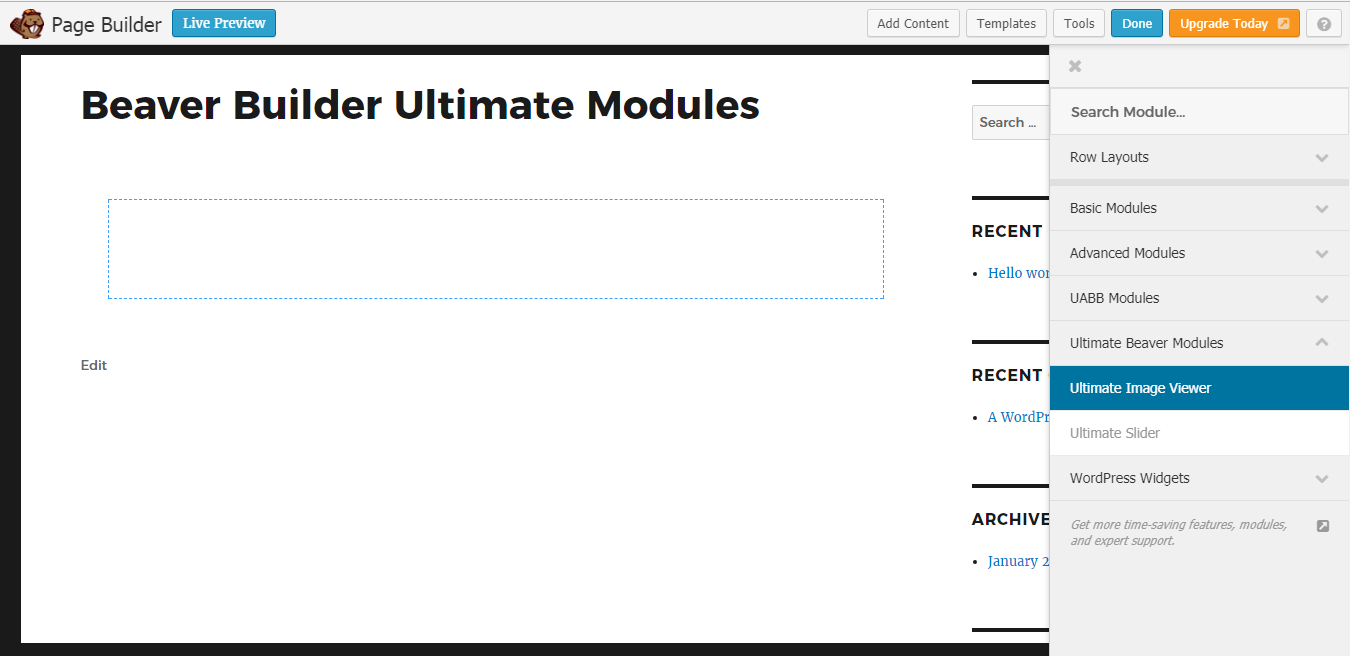
Once Ultimate Modules – Beaver Builder plugin is installed on your site, you will get a new element in Beaver called Image Viewer in a new category called Ultimate Media as shown in the following screenshot.


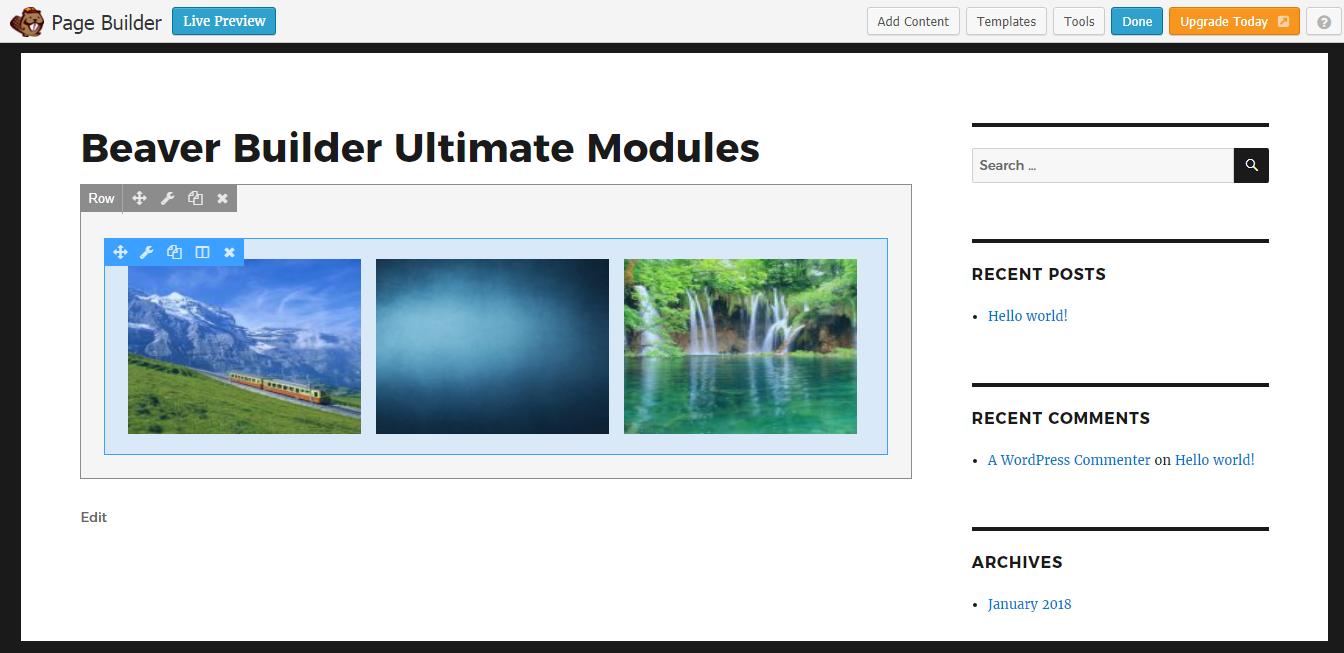
You can drag the element into the Beaver page builder to create an image viewer. Once Image Viewer element is created, you will have a screen similar to the following.

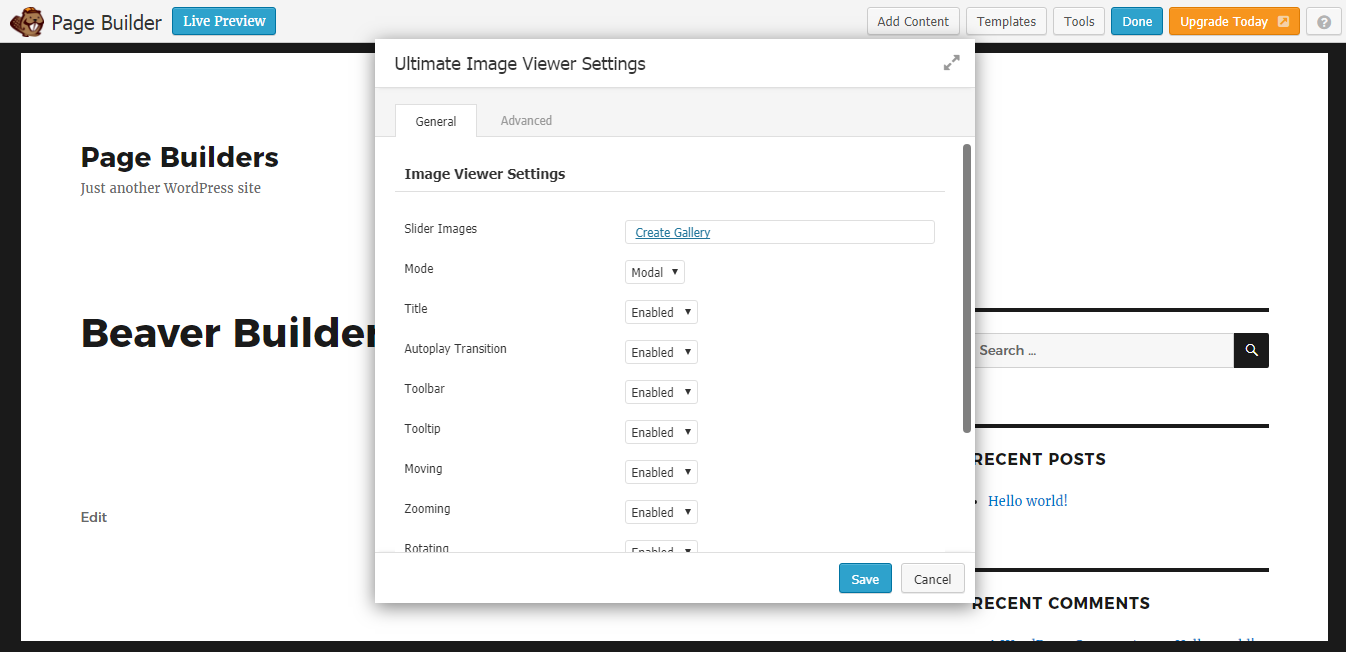
Use the Add Images button to upload the viewer images through the media uploader. Then you can adjust the settings of the viewer in left side settings and the right side preview will be changed accordingly. Let’s identify the available settings.
- Mode – This setting is defines whether image viewer controls should be displayed in a modal window or inline with the images. By default, its set to Modal.
- Title – This setting is Enabled by default. You can set it to Disabled to hide the Title of images created by the Alt attribute.
- Navigation – This setting is Enabled by default and displays the image thumbnails on bottom section for navigation. You can set it to Disabled to hide the image thumbnails on viewer.
- Tooltip – This setting is Enabled by default. You can set it to Disabled to hide tooltips on zooming sizes in the Image Viewer.
- Toolbar – This setting is Enabled by default and displays the control buttons for the image viewer. You can set it to Disabled to hide the controls and only use viewer as a popup window for images.
- Moving – This setting is Enabled by default. You can set it to Disabled to prevent image moving in the Image Viewer.
- Zooming– This setting is Enabled by default. You can set it to Disabled to prevent image zooming in the Image Viewer.
- Rotating – This setting is Enabled by default. You can set it to Disabled to prevent image rotations in the Image Viewer.
- Scaling – This setting is Enabled by default. You can set it to Disabled to prevent image scaling in the Image Viewer.
- Transition – This setting is Enabled by default. You can set it to Disabled to prevent CSS transitions when scaling, flipping images in the Image Viewer.
- Fullscreen – This setting is Enabled by default. You can set it to Disabled to avoid Full screen viewing in the Image Viewer. This settings is only supported when you have Viewer Mode set to Modal.
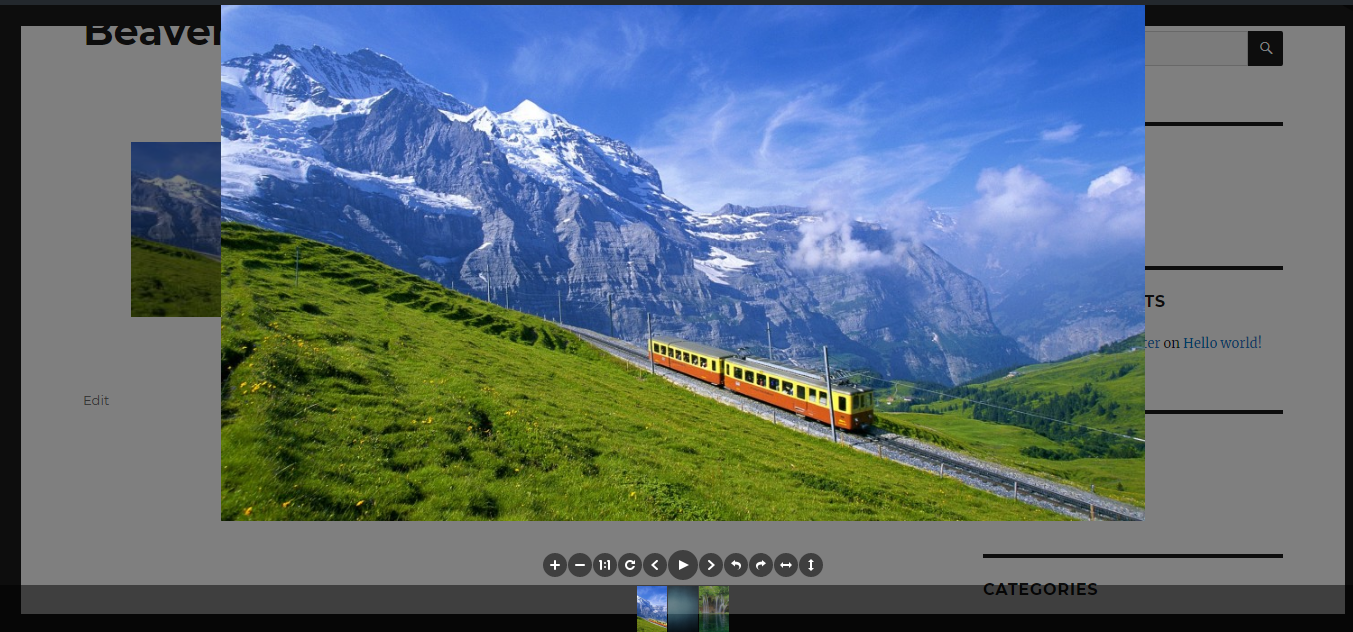
Once element is saved, you will see the image viewer on frontend as shown in the following screenshots.