Navigation menu is a built-in WordPress feature, implemented by the theme. We have the ability to add any number of navigation menus from the backend section of WordPress. However, default theme features don’t support displaying menus inside posts or pages. In this tutorial, we are going to build a shortcode for displaying a navigation menu inside a post or page. A shortcode based navigation menu is useful for adding a post or page specific menu instead of the common navigation in the header or footer of the site.
Let’s get started.
This is part of the tutorial series on Building a WordPress Shortcodes Library, where we build shortcodes for common functionalities necessary for WordPress core features, theme features as well as plugin features.
Building the Shortcode
The shortcode created in this section will allow you to add any of the existing menus on your WordPress site to a post or page. The first step in this process is to identify a location for adding the code. We have 3 options for adding the code for the shortcode.
- Using a custom plugin
- Using the
functions.phpfile of a child theme - Using the
functions.phpfile of the theme (not recommended as the changes will be wiped out by the theme update)
In this tutorial, we are going to use custom plugin to add the code for the shortcode. If you are not faimilier with creating WordPress custom plugins, use the follwing video to create a plugin and install it.
Now, we can use the following steps to build the shortcode.
Step 1 – Add the following code to define the shortcode and default attributes.
add_shortcode('sm_navigation_menu','sm_navigation_menu');
function sm_navigation_menu($atts,$content){
$atts = shortcode_atts( array(
'menu_class' => 'menu',
'menu' => '',
'container' => 'div',
'container_class' => '',
'echo' => false
), $atts );
// Step 2 Code
}
Step 2– Add the following code after the line // Step 2 Code
$content = wp_nav_menu(
array(
'menu' => sanitize_text_field($atts['menu']),
'menu_class' => sanitize_text_field($atts['menu_class']),
'container' => sanitize_text_field($atts['container']),
'container_class' => sanitize_text_field($atts['container_class']),
'echo' => false
)
);
return $content;
We have to add the complete code to the main file of custom plugin or any other location discussed in the previous section. Now, the shortcode is ready to be used inside a post or page.
Understanding the Code
First, we added the shortcode using the built-in add_shortcode function. We have named the shortcode as sm_navigation_menu. In Step 1, we also defined the default shortcode attributes and values. Let’s take a look at the attributes and their functionality.
- menu – this attribute is used to specify the menu. We can pass the ID, name or menu slug as the value.
- menu_class – menu is generated as an unordered list. The value used for this attribute is assigned as the CSS class for the HTML
- tag of the menu.
- container – this attribute defines the parent container element of the
-
- tag. By default div is used as the value to wrap the list in a
element. -
- container_class – This value used for this attribute is assigned as the CSS class for the container tag of the menu.
- echo – this attribute defines whether to return the generated menu or print directly to the browser. By default this value is set as TRUE and menu will be printed to browser.
We have the ability to pass the values for these attributes using the shortcode. If a value is not provided for a specific attribute, the default value provided inside the array will be used. The shortcode_atts function combines the values passed through the shortcode attributes and uses the default values when an attribute is not specified.
In Step 2, we used the built-in wp_nav_menu function to load the menu based on the provided settings. This function supports various argument. You can view complete list of arguments of this function at https://developer.wordpress.org/reference/functions/wp_nav_menu/ .
You have 4 configurable attributes to this shortcode called menu,menu_class, container and container_class. Apart from that, we set echo as false to assign the menu to a variable and return the menu from the shortcode.
Now, we are ready to start using the shortcode.
Using the Navigation Menu Shortcode
First, we need a navigation menu to display with this shortcode. Use the following steps to create a navigation menu and use the shortcode on a post or page.
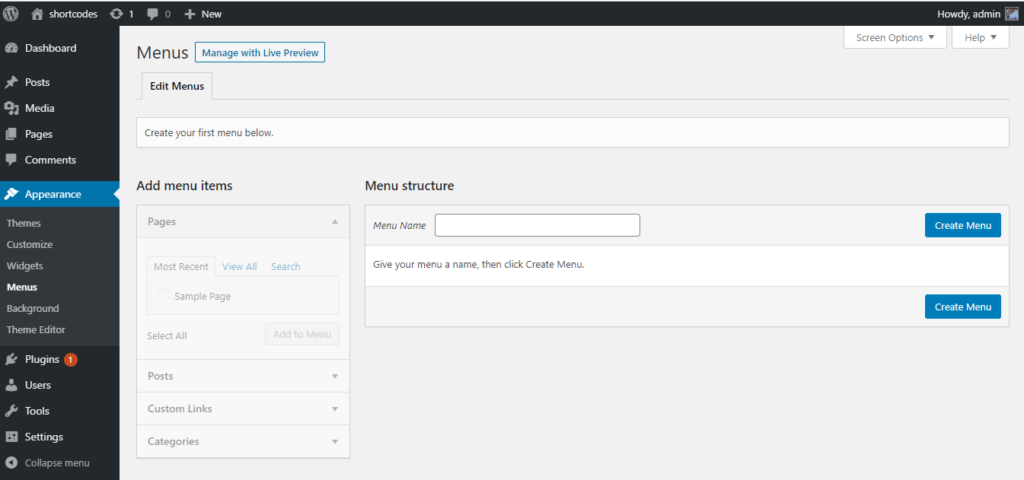
Step 1 – Login to the site and go to Appreance -> Menus section in admin section to get a screen similar to the following.

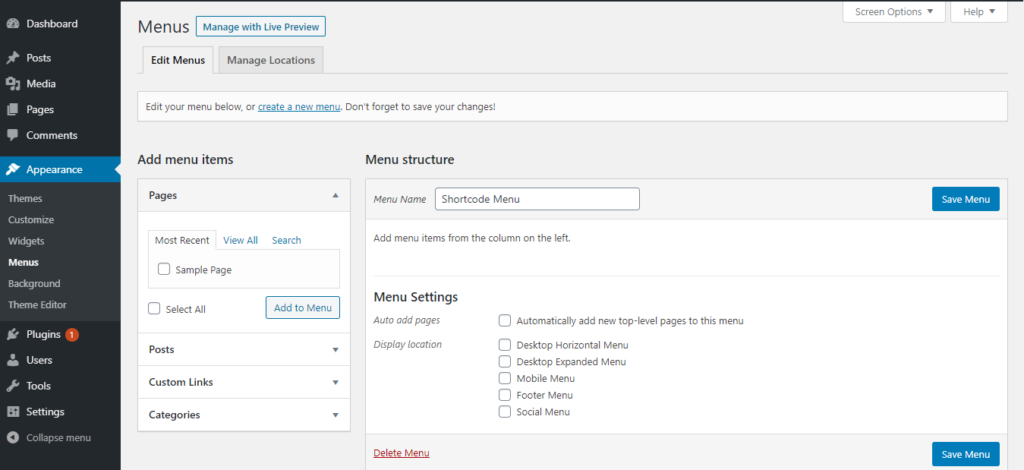
Step 2 – Add a name for the menu and click the Create Menu link to get a screen similar to the following. We will be using Shortcode Menu as the name.

Step 3 – Add Posts, Pages or Custom Links from the Add menu items section. You can use the checkbox to select and click Add to Menu button to add each item to the menu.
Step 4 – Click Save Menu button to save the menu.
Step 5 – Click Add New sub menu item under Pages menu to create a new page.
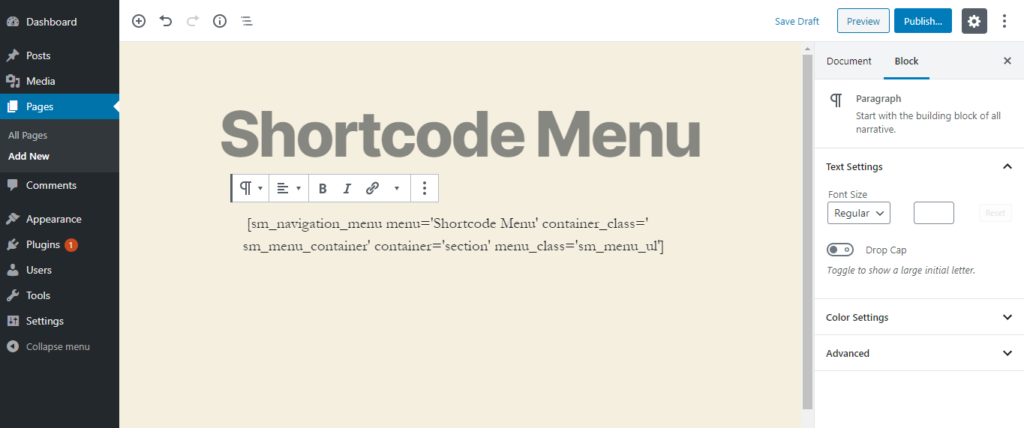
Step 6 – Add the shortcode for the menu as shown in the following screenshot.

Step 7 – Click Publish button to save the Page.
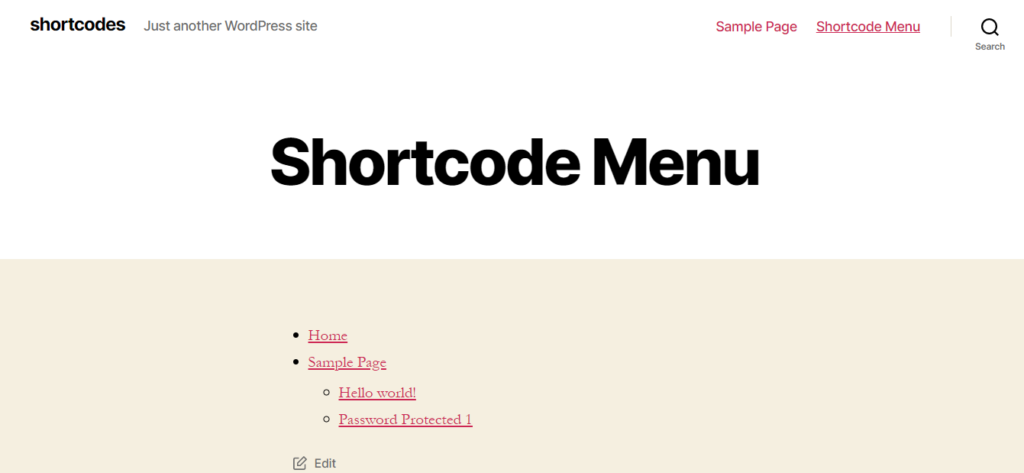
Step 8 – Click the View Page button to view the menu inside the page as shown in the following screenshot.

In this case, we have passed menu name using menu attribute to load the menu. Apart from that, we have used section tag as the container instead of the default div element and used custom CSS classes for the menu and container. These classes can be used later to style the menu.
We have completed building and using the shortcode for the WordPress navigation menu inside posts and pages.
Let us know your comments and questions about this tutorial. Also you are welcome to request shortcodes for various functionality. We will provide future tutorials for the requested shortcodes.
